Css Tips for letter drop cap using the first Letter is here!
Is it possible to create a Letter drop cap? There is no specific CSS property that does this. We’ll actually cover some of those as we go.
Here is the simplest way to create a letter drop cap using a first letter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href='https://fonts.googleapis.com/css?family=Poppins' rel='stylesheet'> <title>Webito Brainery</title> <style> body { font-family: 'Poppins';font-size: 22px; } p:first-of-type::first-letter { color: skyblue; float: left; font-size: 4rem; line-height: 19vw; padding-right: 8px; } </style> </head> <body> <p>Welcome to Webito Brainery, your gateway to mastering IT skills. Explore courses in React JS, Laravel, Node JS, Digital Marketing, SEO, Flutter Development, Python, ASP.Net, Web and App Development, Graphic Design, UI/UX, QA Testing, Frontend, and Web Designing. Enhance your expertise with us.</p> </body> </html> |
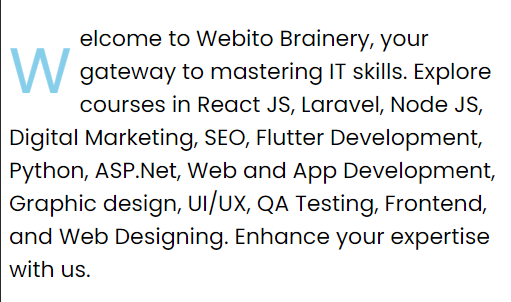
Output

That’s it.
We hope next time you’re working on a web design, then you try it. It is the key to unlocking a more efficient, organised, and elegant way to style your web content!
For more Tips and Tricks, Visit Us at https://www.instagram.com/webitobrainery/